Wir haben bereits einige CSS-Klassen in die Templates eingebaut. Und jetzt können wir die Dokumentation über diese CSS-Klassen gestalten.
CSS-Datei erstellen und einbinden
In AdminCP gehe zu Pages -> Seitenverwaltung -> Templates und klicke auf Neu. Wähle CSS-Datei hinzufügen. Ich nenne die Datei docs und füge diese der bestehenden Gruppe CSS hinzu. Wenn wir mehrere CSS-Dateien hätten, wäre es sinnvoll an diese Stelle vielleicht eine neue Gruppe zu erstellen.
Füge folgende CSS zu docs.css hinzu:
#ipsLayout_mainArea { padding-right: 0; } .ipsType_sectionTitle, .ipsWidget.ipsWidget_vertical .ipsWidget_title { background: #b63848; } /* Docs */ .cDocs { padding-top: 30px; } .cDocs h2 { font-size: 18px; font-weight: 600; border-bottom: 1px solid rgba(0,0,0,0.1); padding: 6px 10px 6px 0; margin-left: 10px; margin-bottom: 8px; line-height: 1.3; } .cDocs > li { padding-left: 10px; } .cDocs li { line-height: 1.6; padding-left: 10px; margin-bottom: 2px; } .cDocs ul ul { margin-left: -13px; padding-left: 15px; border-left: 1px solid rgba(0,0,0,0.075); } .ipsJS_has .cDocs .cDocs_closed ul { display: none; } .ipsJS_has .cDocs .cDocs_open ul, .ipsJS_none .cDocs .cDocs_closed ul { display: block; } .cDocs h3 { font-weight: 400; margin: 0; padding-left: 0; position: relative; cursor: pointer; } .cDocs .cDocs_closed h3:before, .cDocs .cDocs_open h3:before { font-family: 'FontAwesome'; font-size: 15px; position: absolute; left: -15px; top: 0; } .ipsJS_has .cDocs .cDocs_closed h3:before { content: '\f105'; } .ipsJS_has .cDocs .cDocs_open h3:before, .ipsJS_none .cDocs .cDocs_closed h3:before { content: '\f107'; left: -17px; } a.cDocs_active { color: #3d6594; font-weight: bold; } /* ROWS */ .cDocs_row { border-bottom: 1px solid rgba(0,0,0,0.1); padding: 20px 0; } .cDocs_row .ipsType_sectionHead { margin-bottom: 5px; } #elDocs_columns .ipsPageHeader { margin-top: 0; }
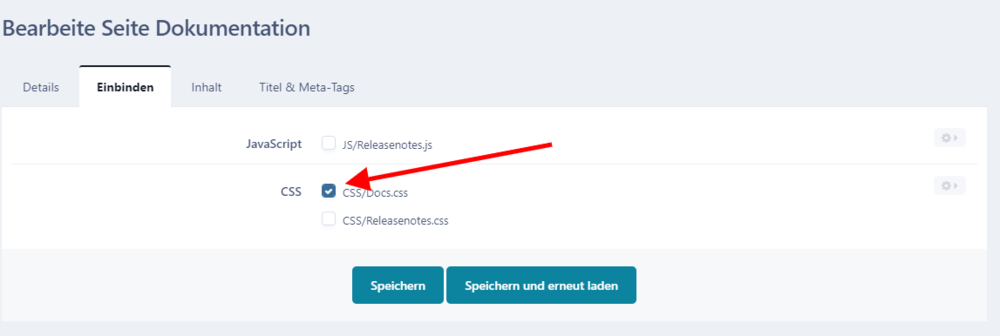
Um diese CSS in die Seite für die Datenbank einzubinden, gehe in AdminCP zu Pages -> Seitenverwaltung -> Seite und öffne die Seite mit der Dokumentation zum Bearbeiten auf. Wechsele zu Registerkarte Einbinden und klicke auf CSS/Docs.css.
Klicke auf Speichern und schaue Dir das Ergebnis im Frontend an. Du wirst feststellen, dass die Kategorien nun eingeklappt sind, so dass die einzelnen Seiten in der Navigation nicht mehr zu sehen sind. Um hier die Interaktion hinzuzufügen, musst Du noch als letzten Schritt eine JavaScript-Datei erstellen.
Javascript erstellen und einbinden
Gehe in AdminCP erneut zu Pages -> Seitenverwaltung -> Templates und klicke auf Neu. Wähle JavaScript-Datei hinzufügen und gebe den Namen docs ein. Auch hier belasse die Gruppe JS. Nur wenn es mehrere Dateien gebe, dann könnte man wegen Übersichtlichkeit eine Extra-Gruppe dafür erstellen.
Öffne die Datei und füge folgenden Inhalt hinzu:
/** * IPS Social Suite 4 * (c) 2013 Invision Power Services - http://www.invisionpower.com * * ips.devDocs.js - Dev docs JS controller * * Author: Rikki Tissier */ ; (function($, _, undefined) { "use strict"; ips.controller.register('docs.front.devDocs.main', { initialize: function() { this.on('click', '[data-action="expandSection"]', this.toggleSection); this.setup(); }, setup: function() { // Do we have an active item? var active = this.scope.find('.cDocs_active'); if (active.length) { var section = active.closest('.cDocs_closed'); section.toggleClass('cDocs_closed', false).toggleClass('cDocs_open', true); } }, toggleSection: function(e) { var h3 = $(e.currentTarget); var li = h3.closest('li'); var expanded = li.is('.cDocs_open'); li.toggleClass('cDocs_open', !expanded).toggleClass('cDocs_closed', expanded); } }); }(jQuery, _));
Wie Du siehst, bedienen wir uns an dieser Stelle von dem Code, der bereits auf IPS eigenen Dokumentation verwendet wird. Das ist übrigens ein weitere Vorteil von Pages. Wenn etwas nicht funktioniert, dann kann man den Support direkt von IPS beziehen und ist nicht auf die Drittanbieter angewiesen.
Als letzen Schritt wird JavaScript in die Seite für die Dokumentation eingebunden. Und zwar auf die gleiche Art und Weise wie CSS weiter oben. Gehe in AdminCP zu Pages -> Seitenverwaltung -> Seite und öffne die Seite mit der Dokumentation zum Bearbeiten auf. Wechsele zu Registerkarte Einbinden und klicke auf JS/Docs.js.
Fertig. Jetzt wird nur die aktive Kategorie im Menüblock aufgeklappt und die anderen mit Klick darauf bei Bedarf erweitert.
Du siehst, dass hier einiges an HTML, CSS, JavaScript und etwas PHP zusammengewürfelt wurde. Das ist eine einfache Version, die Du gerne weiterentwickeln kannst. Viel Spaß!
-
 1
1