Jetzt kommt das interessanteste Teil. Wir erstellen das Seitenmenü, das hierarchisch Kategorien und die Seiten darin enthält. Das ist im Prinzip ein Block, den wir in AdminCP erstellen und dem wir ein benutzerdefiniertes Template "mitgeben".
Block mit Seitemenü
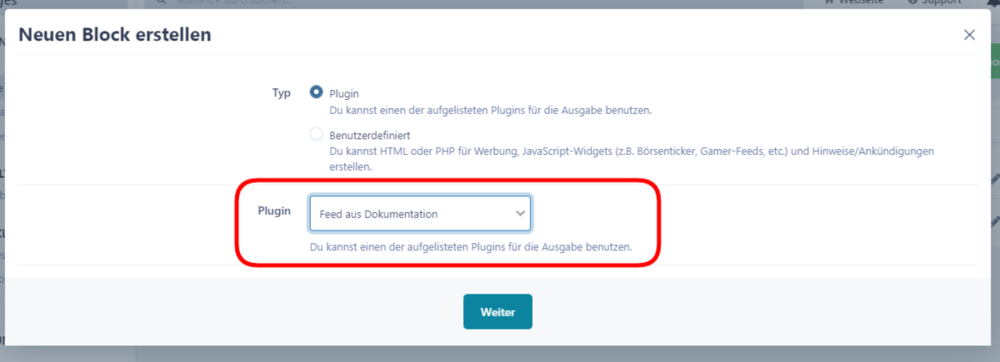
In AdminCP gehe zu Pages -> Seitenverwaltung -> Blöcke und klicke auf Neuen Block erstellen.
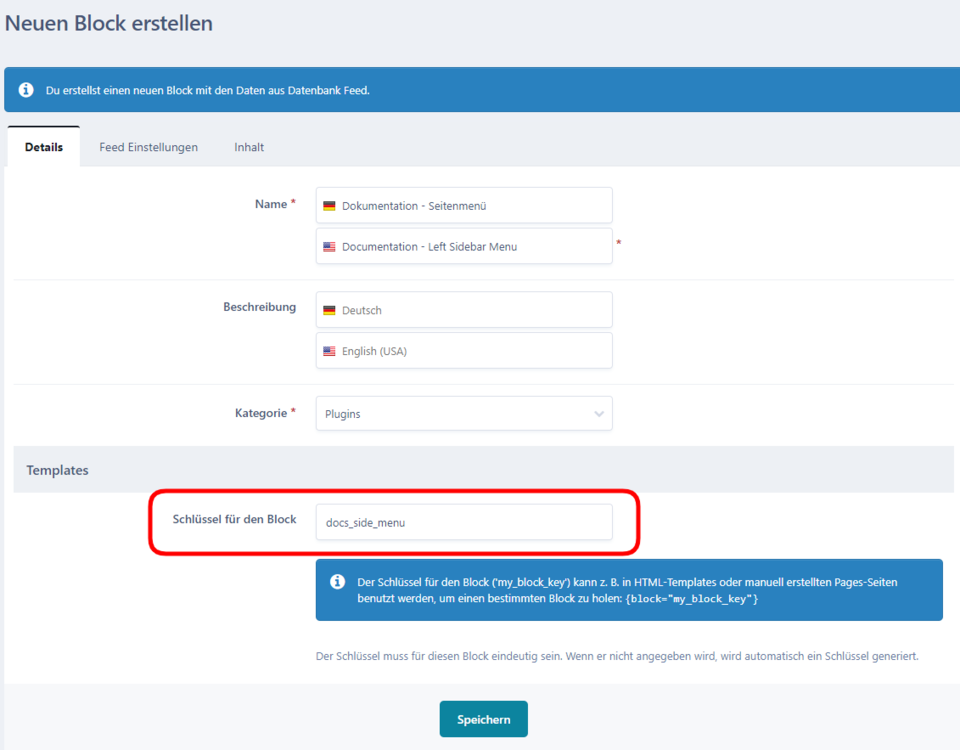
Klicke auf Weiter. Unter Registerkarte Details gebe den Namen für den Block und Template Schlüssel docs_side_menu ein.
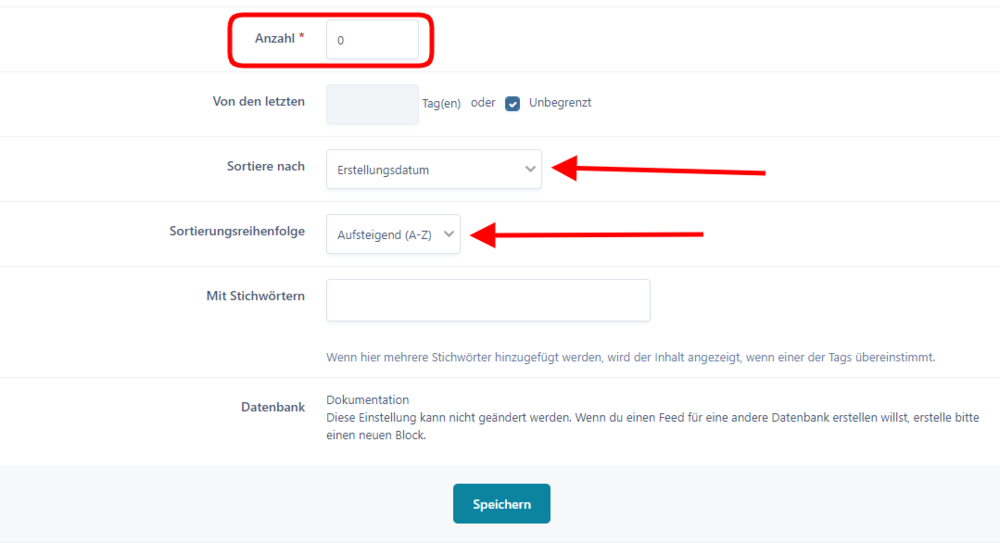
In der Registerkarte Feed Einstellungen stelle folgendes ein:
Hier wird die Anzahl der Datensätze im Block definiert. In den früheren Versionen von IPS war es möglich hier eine 0 für unbegrenzt einzugeben. In 4.4.10 hat es dann nicht mehr funktioniert, so dass man da eine positive Zahl, z. B. 100 eingeben muss. Diese Zahl sollte größer sein als Anzahl alle Kategorien und aller Seiten in den Kategorien zusammen, sonst wird das Menü abgeschnitten.
Die Sortierung im Block gilt nur für die Reihenfolge der Seiten innerhalb einer Kategorie. Die Kategorien selbst werden so sortiert, wie in AdminCP vorgegeben. Da kannst Du die Reihenfolge durch Drag-and-Drop ändern.
Template für Seitenmenü
Die letzte Registerkarte Inhalt, wird den eigentlichen Zauber vollbringen. Hier wählst Du die Option Verwende als Basis für ein benutzerdefiniertes Template. Darunter erscheint ein Template-Editor, in dem Du den folgenden Code eingibst:
{{$recordClass = null;}} {{$catClass = null;}} {{if count($records)}} {{$recordClass = get_class($records[0]);}} {{$catClass = '\IPS\cms\Categories' . $recordClass::database()->_id;}} {{endif}} {{$firstRecord = null;}} {{$currentUrlPath = \IPS\Request::i()->url()->data['path'];}} {{if count($records) and $catClass and count($catClass::roots())}} <ul class="ipsList_reset cDocs" data-controller="docs.front.devDocs.main"> {{foreach $catClass::roots() as $root}} <li> <h2>{$root->_title}</h2> {{if count($root->children())}} <ul class="ipsList_reset"> {{foreach $root->children() as $child}} <li class="cDocs_closed"> <h3 data-action="expandSection">{$child->_title}</h3> {{foreach $records as $record}} {{if $record->container()->_id == $child->_id}} <ul class="ipsList_reset"> {{if $firstRecord == null}} {{$firstRecord = $record;}} {{endif}} <li> <a {{if $currentUrlPath === $record->url()->data['path']}}class="cDocs_active"{{endif}} href="{$record->url()}"> {{if $record->customFieldDisplayByKey('shortened_title', 'raw')}}{$record->customFieldDisplayByKey('shortened_title', 'raw')}{{else}}{$record->_title}{{endif}} </a> </li> </ul> {{endif}} {{endforeach}} </li> {{endforeach}} </ul> {{endif}} <ul class="ipsList_reset"> {{foreach $records as $record}} {{if $record->container()->_id == $root->_id}} {{if $firstRecord == null}} {{$firstRecord = $record;}} {{endif}} <li> <a {{if $currentUrlPath === $record->url()->data['path']}}class="cDocs_active"{{endif}} href="{$record->url()}"> {{if $record->customFieldDisplayByKey('shortened_title', 'raw')}}{$record->customFieldDisplayByKey('shortened_title', 'raw')}{{else}}{$record->_title}{{endif}} </a> </li> {{endif}} {{endforeach}} </ul> </li> {{endforeach}} </ul> {{endif}} {{if $recordClass and \IPS\cms\Pages\Page::$currentPage and (string) \IPS\cms\Pages\Page::$currentPage->url() == (string) \IPS\Request::i()->url()}} {{if $firstRecord}} {{\IPS\Output::i()->redirect($firstRecord->url(), '', 302);}} {{else}} {{\IPS\Output::i()->redirect(\IPS\Http\Url::internal(''), '', 302);}} {{endif}} {{endif}}
Speichere den Block und gebe allen Benutzergruppen das Recht, den Block zu sehen. Würdest Du die Gruppen hier ausschließen, so wird für die das Menü nicht dargestellt. Du kannst im Vorschau des Blocks bereits den groben Aufbau des Menüs sehen. Die CSS-Styles und Javascript fügen wir später hinzu. Einige CSS-Klassen sind bereits in Templates oben eingebaut.
Die letzten Zeilen im Block sorgen dafür, dass es keine Kategorieauflistung angezeigt wird, sofern man über das Seitenmenü navigiert.
Menü in die Seite einfügen
Um den Aufbau der Seite fertig zu machen, gehe in AdminCP zu Pages -> Seitenverwaltung -> Seiten und klicke auf den Bleistift-Symbol, um die Seite docs zu bearbeiten. Wechsele zu Registerkarte Inhalt. Hier siehst, dass die Datenbank bereits über die ID in die Seite hinzugefügt wurde. Das geschah automatisch, als wir während der Datenbankerstellung auch die Seite erstellt hatten.
Ersetze den Inhalt durch den folgenden Code:
<div class="ipsBox ipsPad"> <div class="ipsColumns ipsColumns_collapsePhone" id="elDocs_columns"> {{if \IPS\Request::i()->do !='edit' and \IPS\Request::i()->do !='form'}} <div class="ipsColumn ipsColumn_wide"> {block="docs_side_menu"} </div> {{endif}} <div class="ipsColumn ipsColumn_fluid"> <div class="ipsPad ipsSpacer_top"> <div class="ipsSpacer_top"> {database="docs"} </div> </div> </div> </div> </div>
Nimm Dir an diese Stelle Zeit und schaue das einfache HTML für die Seite an. Hier werden die Schlüssel für Datenbank und den Block mit dem Menü verwendet. Diese werden mittles IPS CSS Framework in zwei Spalten eingebaut. Die kleine IF-Abfrage sorgt dafür, dass das Menü verschwindet, wenn Du die Seite bearbeitest, sonst hast Du zu wenig Platz für den Editor.
Rufe jetzt deine Dokumentation im Frontend auf. Jetzt fehlt nur noch CSS und JavaScript.