Bevor wir mit der Bearbeitung der Templates für die Datenbank beginnen, werden wir benutzerdefinierte CSS- und JS-Dateien erstellen, die es ermöglichen, den Stil und die Funktionalität über das hinaus anzupassen, was Pages standardmäßig bietet.
Benutzerdefinierte CSS- & JS-Dateien werden auf die Seite und nicht auf die Datenbank angewendet, so dass Du sie auch dann verwenden kannst, wenn Du eine Seite erstellst, die die Datenbankfunktion nicht nutzt. Aber natürlich verwenden wir in diesem Tutorial Datenbanken, so dass unsere Stile hauptsächlich darauf ausgerichtet sein werden, die Datenbanken zu stylen.
Erstellen der Dateien
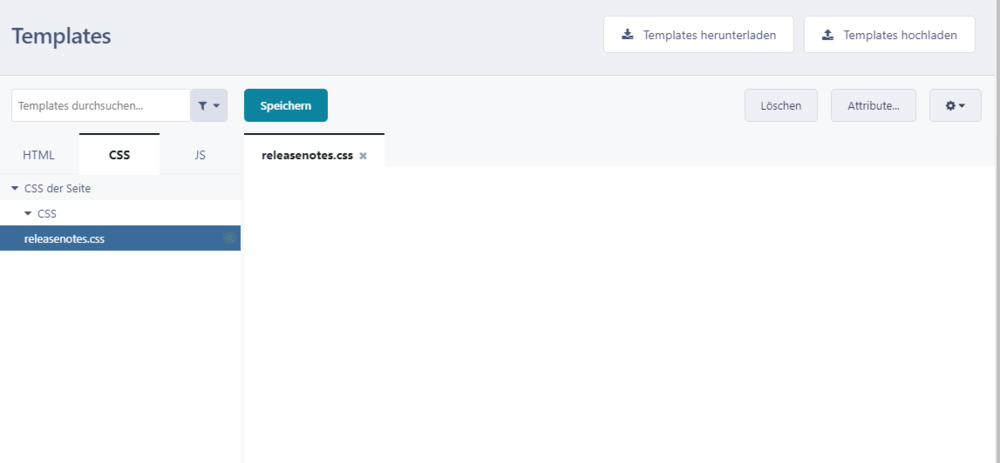
Benutzerdefinierte CSS/JS-Dateien werden in der AdminCP erstellt, also gehe zu Pages -> Seitenverwaltung -> Templates, um den Template-Editor aufzurufen. Im linken Fensterbereich siehst Du Registerkarten für CSS und JS - auch wenn diese jetzt leer sind, werden dort unsere neuen benutzerdefinierten Dateien gespeichert, sobald sie erstellt wurden. Später kannst Du sie dort auch bearbeiten.
Klicke auf die Schaltfläche Neu und wähle CSS-Datei hinzufügen. Gebe einen Namen ein, z.B. releasenotes (Pages fügt automatisch die Endung .css hinzu). Da wir hier nur eine CSS-Datei haben werden, füge diese in die bestehende "CSS"-Gruppe ein (wenn Du viele komplexere Seiten hast, kannst Du hier Deine eigene Struktur erstellen). Speichere das Formular.
Wenn Du nun auf die Registerkarte "CSS" klickst und die Gruppen erweiterst, siehst Du die neue (leere) Datei releasenotes.css:
Wiederhole den gleichen Vorgang, um die Javascript-Datei zu erstellen, wähle Neue Javascript-Datei aus dem Menü Neu und benenne sie releasenotes.js.
Einbinden in die Seite
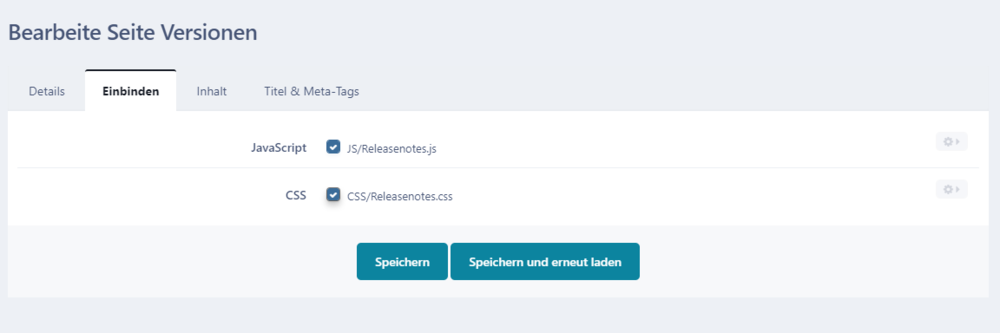
Wir haben benutzerdefinierten CSS und JS-Dateien erstellt, aber im Moment weiß unsere Seite noch nicht, dass sie diese verwenden soll. Bearbeite daher die Seite, die für unsere Datenbank erstellt wurde, indem Du zu Pages -> Seitenverwaltung -> Seiten wechselst und auf das Bearbeiten-Symbol neben der Seite klickst (diese Seite wurde automatisch als Teil des Datenbankerstellungsprozesses angelegt).
Wähle auf der Registerkarte Einbinden die JS- und CSS-Dateien aus, die Du gerade erstellt hast, und speichere dann das Formular.
Fertig! Unsere Seite lädt nun diese beiden Dateien, wenn sie aufgerufen wird. Jetzt sind wir bereit, sie anzupassen.
Benutzerdefiniertes CSS hinzufügen
Normalerweise würdest Du wahrscheinlich das CSS selbst Stück für Stück erweitern, während Du das Template bearbeitest. Für die Zwecke dieses Tutorials kannst Du aber schon jetzt die benötigten CSS-Inhalte hinzufügen. Hier sind die Stile, die wir verwenden:
.cRelease { display: block; padding: 15px 0 15px 15px; border-top: 2px solid rgba( 0,0,0,0.075); color: inherit; } .cRelease:not( .cRelease_active ):hover { background: rgba(255,255,255,0.4); } .cRelease:hover { color: inherit; } .cRelease .ipsType_sectionHead { font-size: 20px; line-height: 1; margin-bottom: 5px; font-weight: 500; } .cRelease .cRelease_security { margin-top: 12px; margin-right: 10px; } .cRelease_active { background: #fff; border-color: transparent; } li:first-child > .cRelease, .cRelease_active + .cRelease { border-color: transparent; } .cReleaseColumn { padding-right: 0; } .cReleaseColumn [data-role="tablePagination"] { background: #fff; padding: 5px; margin-top: 10px; margin-right: 7px; text-align: center; } .cReleaseColumn .ipsPagination_pageJump { display: none; }