Wie in der Einleitung bereits erwähnt, könnt ihr dieses sehr nützliche Plugin leider nur über oder unter der Übersicht der Foren anzeigen lassen. Wenn ihr Pages euer eigen nennt, könnt ihr daraus allerdings einen Block erstellen, den ihr via Drag & Drop positionieren könnt, wo ihr möchtet.
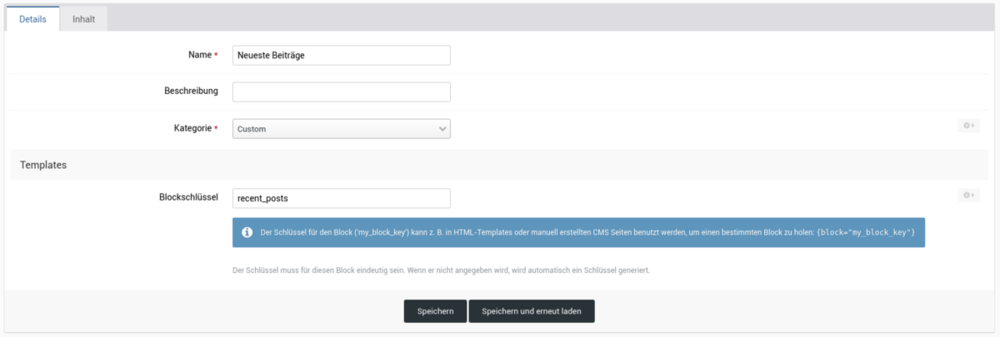
Dafür begebt ihr euch ins AdminCP -> Seiten -> Blöcke -> Neuen Block erstellen. Der Typ ist Benutzerdefiniert und bei Editor nehmt ihr Manuelles HTML. Das sieht dann ungefähr so aus ...
Als Name habe ich Neue Beiträge genommen und als Schlüssel recent_topics, was ihr da eintragt ist aber eigentlich völlig egal. Wichtiger ist der andere Reiter, wo ihr als Inhalt folgenden Code verwendet (nicht in den Cache übernehmen) ...
{{$table = \IPS\forums\Topic::plugin_getRecentTopics();}} {{$spacer = \IPS\Settings::i()->recentTopicsPosition == 'above' ? 'ipsSpacer_bottom' : 'ipsSpacer_top';}} <div class="ipsBox {$spacer} {{if settings.recentTopicsHidePhone}}ipsResponsive_hidePhone{{endif}} {{if settings.recentTopicsHideTablet}}ipsResponsive_hideTablet{{endif}}" data-controller="plugins.recentTopics" data-recenttopics-interval="{setting="recentTopicsInterval"}" data-recenttopics-showloading="{setting="recentTopicsShowLoading"}"> {$table|raw} </div>
Das ist übrigens nichts anderes als das Haupt-Template des Plugins ![]()
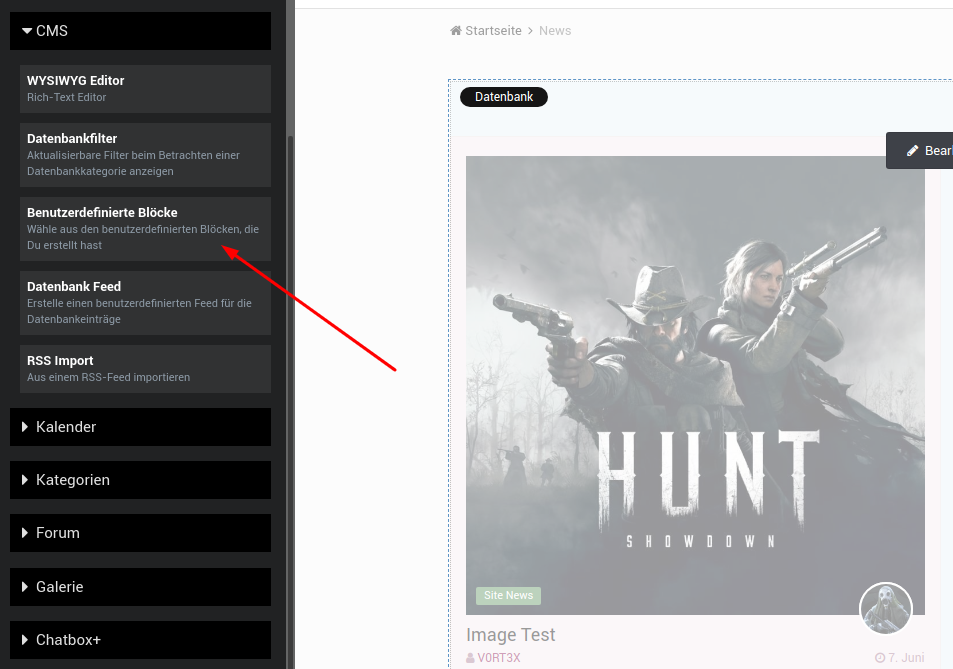
Euer neuer Block steht euch nun im Block-Manager zur Verfügung, die Einstellungen werden wie gewohnt global im AdminCP unter Plugins vorgenommen.

-
 1
1