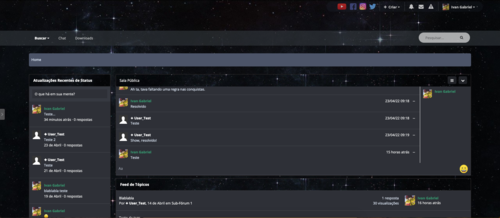
In diesem Tutorial geht es darum die Darstellung der Benutzernamen anhand ihrer Gruppen zu stylen, so ähnlich wie hier auf dieser Seite auch und etwas komplexer.
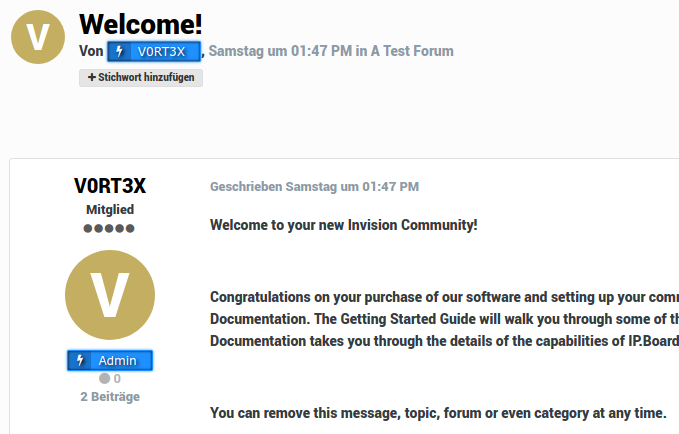
Von Haus aus werden alle Benutzergruppen schlicht schwarz dargestellt, was nicht nur sterbenslangweilig aussieht, man erkennt so auch nicht so schnell zu welcher Benutzergruppe ein Mitglied gehört, siehe hier...

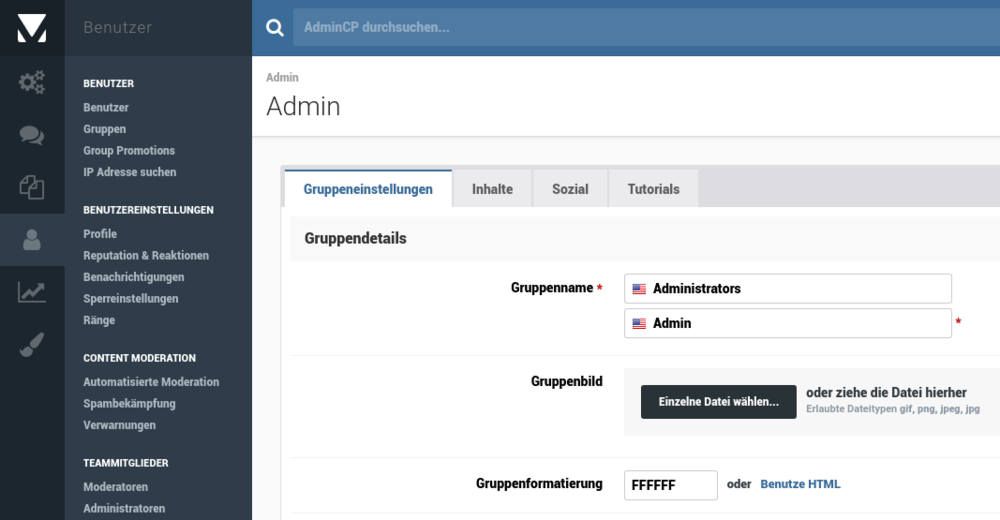
IPS macht es einem da von Haus aus schon ziemlich einfach das zu ändern, begebt euch dafür im AdminCP auf Benutzer -> Gruppen und wählt die Gruppe aus, die ihr bearbeiten wollt.
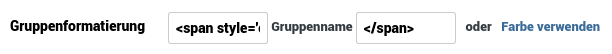
Unter Gruppenformatierung könnt ihr entweder ganz simpel mit einem Colorpicker arbeiten, oder direkt HTML benutzen. So kann man ganz einfach nicht nur die Farbe ändern, sondern auch Fett- und/oder Kursivschrift benutzen usw.
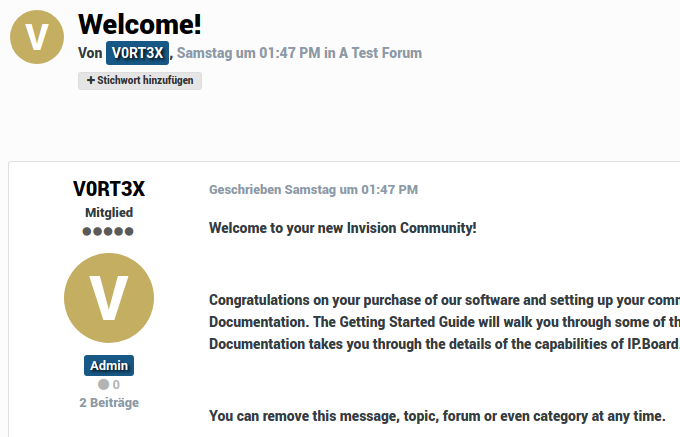
Das schafft schonmal ein bisschen mehr Übersicht zwischen den Gruppen und ihren Mitgliedern, sieht aber fast noch genauso langweilig aus. Deshalb kommt nun ein bisschen CSS mit ins Spiel.
Fangen wir mal mit dem Code an, der hier gerade verwendet wird:

Hier nochmal zum rauskopieren, nicht vergessen im zweiten Feld mit einem weiteren span zu schliessen.
<span style='color:white; background:#185886; font-weight: bold; padding: 1.7px 6px; border-radius: 3px; text-shadow: #000 2px 2px 4px ; display: inline-block;'>

Ich habe mich dabei ein bisschen an den Mentions orientiert, die IPS benutzt, wenn ihr User mit @ direkt anschreibt. Hier noch einmal die Werte im Detail, damit ihr seht wie das zusammengesetzt ist und wie ihr die Farben ändern könnt:
color:white;
background:#185886;
font-weight: bold;
padding: 1.7px 6px;
border-radius: 3px;
text-shadow: #000 2px 2px 4px ;
display: inline-block;
Da die Basics von CSS zu erklären den Rahmen dieses Tutorials sprengen würde, verweise ich an dieser Stelle auf Seiten wie SELFHTML, da wird eigentlich alles sehr Einsteigerfreundlich erklärt.
Okay, weiter geht's. Das sieht ja soweit schonmal viel besser aus, zumindest auf einem hellen Hintergrund. Deshalb geht es jetzt etwas mehr ans Eingemachte und wir verpassen jedem Style seine eigene Formatierung.
Anstelle euren Code direkt in den Gruppeneinstellungen zu hinterlegen, setzen wir dort nun eine Art "Platzhalter" ein, nämlich <span id='administrators'> für in diesem Fall die Admin-Gruppe (wieder nicht vergessen zu schliessen!).

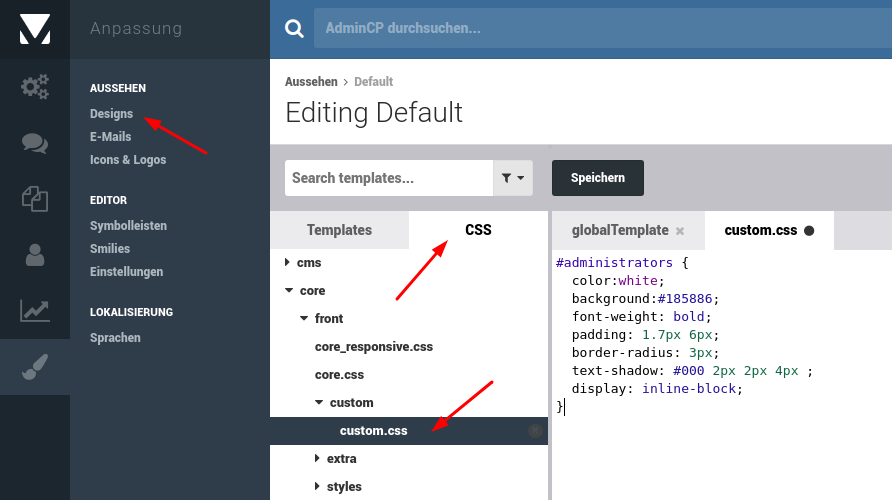
Nun begebt euch nach Anpassung -> Designs und klickt beim Style eurer Wahl auf den Buttom um HTML/CSS zu editieren (</>). Dort sollte nach einem Klick auf den Reiter CSS das Template custom.css leicht zu finden sein. Dies ist speziell für eure individuellen Anpassungen vorgesehen und wird bei Updates des Styles bzw. der Basissoftware nicht überschrieben.
Per default enthält es nur eine kleine Anmerkung, die kann weg und gegen euren Code ersetzt werden...

Hier noch einmal direkt zum kopieren. Wie ihr seht ist es eigentlich genau der gleiche Code wie oben, mit dem Unterschied, dass er via #administrators eurem "Platzhalter" zugeordnet ist. Nach diesem Prinzip könnt ihr nun für jede Benutzergruppe und jeden Style vorgehen.
#administrators {
color:white;
background:#185886;
font-weight: bold;
padding: 1.7px 6px;
border-radius: 3px;
text-shadow: #000 2px 2px 4px ;
display: inline-block;
}
Aber es geht auch noch besser, schaut mal hier...

Das funktioniert im Grossen und Ganzen genauso wie oben, nur das ein paar komplexere Formatierungen verwendet werden und zusätzlich ein Font Awesome Icon mit eingebunden ist (-> before).
Hier der Code zum Nachbasteln, ich wünsche viel Spass dabei...
#administrators {
font-family:'Verdana';
border: 1px solid transparent;
border-radius: 2px;
border-left: 1px solid rgba(0, 0, 0, 0.2);
margin-top: 3px;
text-align: center;
font-weight: 400;
font-style: normal;
height: 20px;
line-height: 15px;
position: relative;
max-width: 180px;
padding: 2px 15px 2px 30px;
user-select: none;
color: #FFFFFF;
font-size: 12px;
font-weight: normal;
text-shadow: 2px 2px 5px black;
background: dodgerblue;
border-color: dodgerblue;
box-shadow: 0 0 3px dodgerblue, inset 0 0 3px black;
}
#administrators:before {
content: "\f0e7";
font-family:FontAwesome;
background: rgba(0, 0, 0, 0.2) none repeat scroll 0 0;
position: absolute;
top: 0;
bottom: 0;
left: 0;
padding: 2px 4px 0px 4px;
min-width: 15px;
font-size: 100%;
text-align: center;
}
So lassen sich im übrigen auch Effekte wie Username Glow und Sparklings implementieren. Wie das funktioniert hatte ich früher schon einmal in einem Tutorial für XenForo erklärt, diese Codes könnt ihr so ziemlich 1 zu 1 übernehmen.
Ich hoffe euch hat diese Anleitung gefallen, ich habe wie immer versucht, es so Einsteigerfreundlich wie möglich zu gestalten. Falls ihr Fragen habt, stellt diese bitte im Supportbereich, nicht in den Reviews.
-
 3
3
-
 1
1