In diesem kleinen Tutorial zeigen wir euch in Schritt 1, wie man die Einträge in der Navigationsleiste mit Font Awesome Icons verzieren und in Schritt 2 die Statusicons der einzelnen Foren austauschen kann. Das ist eigentlich ganz einfach, Invision Community unterstützt FA von Haus aus und eine Auflistung der zum jetzigen Zeitpunkt unterstützten Icons findet ihr HIER.
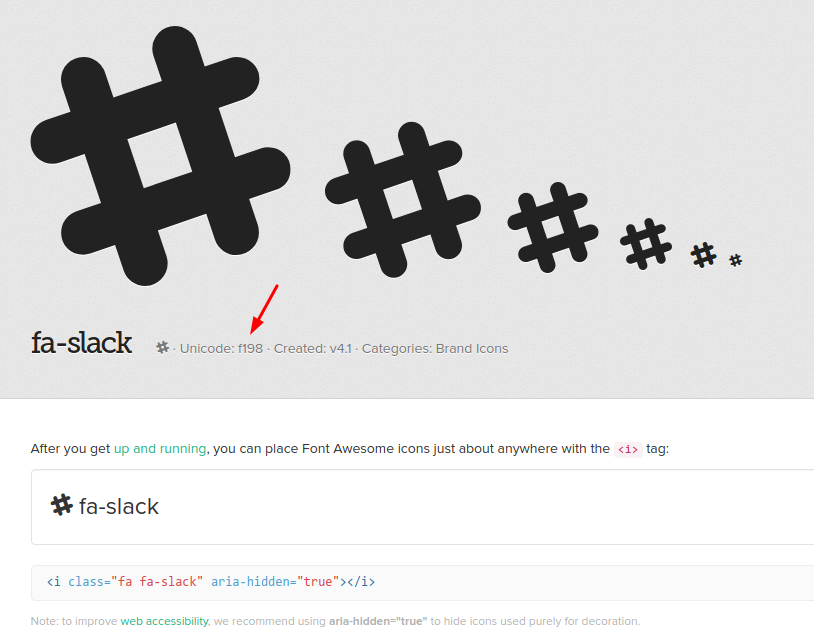
Wenn ihr etwas gefunden gefunden habt das ihr benutzen wollt, klickt darauf und notiert euch in der Detailansicht den Unicode ...

Als nächstes begebt ihr euch im AdminCP zur Liste der installierten Themes und klickt auf das </> Symbol bei dem Theme, in dem ihr die Icons verwenden wollt.
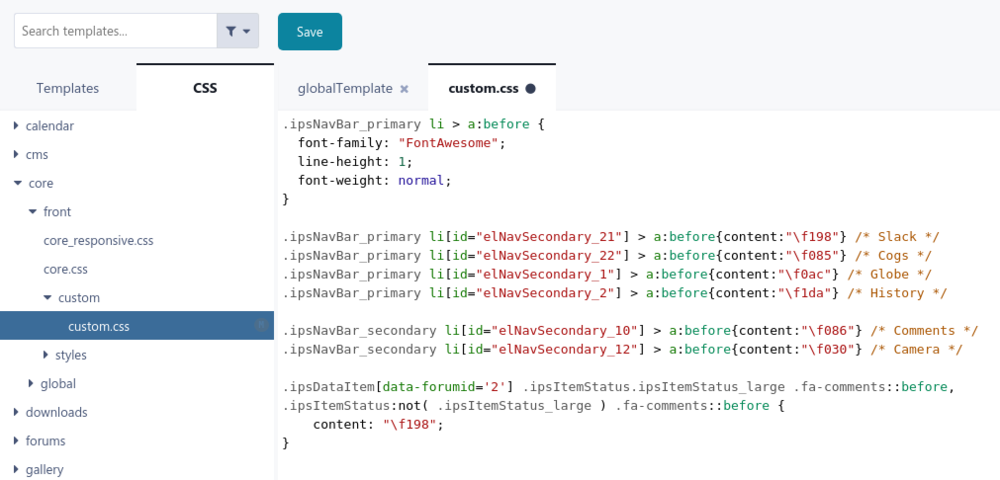
Danach klickt auf den Reiter CSS und sucht das Template custom.css, in dem bei einem unbearbeiteten Theme für gewöhnlich nur ein Platzhalter zu sehen sein sollte.
Um FA in der Navigation zu nutzen, muss es für diese Position erst einmal getriggert werden. Dafür ist dieser Codeschnippsel zuständig, den ihr in das leere Template kopiert ...
.ipsNavBar_primary li > a:before {
font-family: "FontAwesome";
line-height: 1;
font-weight: normal;
}
OK, nun wissen wir woher wir die Icons bekommen und wo wir sie einfügen müssen. Jetzt müssen wir dem Theme nur noch mitteilen, an welcher Stelle es was für ein Icon anzeigen soll.
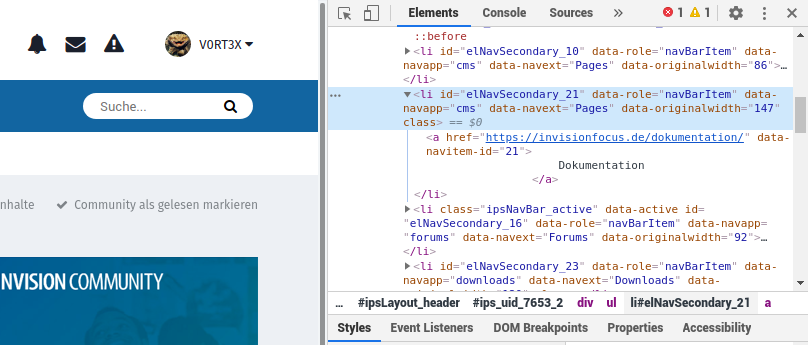
Begebt euch dafür zurück ins Frontend, macht einen Rechtsklick auf das Element, dem ihr ein Icon zuweisen wollt und wählt im Kontextmenü den Punkt Untersuchen aus, worauf euer Browser euch etwas in dieser Art präsentieren wird ...

Das was uns interessiert ist in diesem Fall die ID 21. Kopiert jetzt einmal folgendes in euer Template, speichert es ab und aktualisiert eure Seite ...
.ipsNavBar_primary li[id="elNavSecondary_21"] > a:before{content:"\f198"} /* Slack */
Nun sollte das Element mit der ID 21 das FA-Icon mit dem Unicode f198 assoziieren, in diesem Fall also "Slack". Genauso verfahrt ihr für alle anderen Elemente in der oberen Navigationsleiste. Bei der Subnavigation geht das genauso, nur der Code ist ein klein bisschen anders ...
.ipsNavBar_secondary li[id="elNavSecondary_10"] > a:before{content:"\f086"} /* Comments */
Kommen wir nun zu Schritt 2, in dem wir uns den Statusicons der Foren widmen. Deren IDs könnt ihr genauso mit einem Rechtsklick herausfinden, wie die der Elemente in der Navigation. Der Code um ein Forenicon auszutauschen ist bloss ein bisschen länger und sieht folgendermassen aus ...
.ipsDataItem[data-forumid='2'] .ipsItemStatus.ipsItemStatus_large .fa-comments::before,
.ipsItemStatus:not( .ipsItemStatus_large ) .fa-comments::before {
content: "\f198";
}
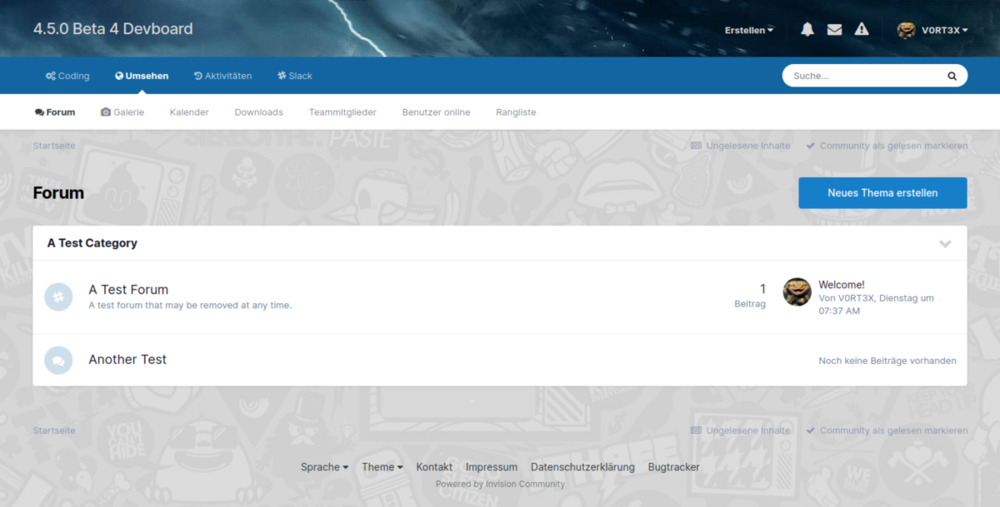
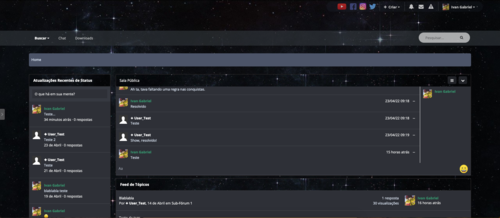
Dem Forum mit der ID Nummer 2 wird das Icon mit dem Unicode f198 zugeordnet, das wars eigentlich auch schon. Wenn ihr fertig seid, könnte das so in der Art aussehen ...
Wir hoffen euch hat diese kleine Anleitung gefallen. Bei Fragen benutzt bitte das Supportforum, wir helfen euch gerne weiter ![]()
-
 3
3