Eigentlich mehr ein Quicktipp als ein Tutorial. Das Thema kam vor kurzem im englischen Forum auf und vielleicht kann es hier ja auch jemand gebrauchen ...
Die wichtigsten sozialen Netzwerke deckt Invision Community bereits von Haus aus ab, manche Exoten allerdings nicht, was bestimmt auch keine andere Software tut.
Wie bereits im Thread geschrieben, es gibt mindestens 2 Applications im Marketplace mit denen das auch möglich ist, nur warum Geld für etwas ausgeben, was man mit ein paar Zeilen Code auch selber machen kann? Abgesehen davon bin ich der Meinung, man sollte nicht für alles und jedes 3rd Party Erweiterungen installieren.
Im folgenden Beispiel legen wir Icons für Android und Apple an, dafür tauscht einfach den kompletten Inhalt des siteSocialProfiles Templates mit diesem hier aus. Den Originalcode kopiert allerdings vorher zum vergleichen in euren Editor, ich erkläre gleich noch kurz etwas dazu.
{{if \IPS\Settings::i()->site_social_profiles AND $links = json_decode( \IPS\Settings::i()->site_social_profiles, TRUE ) AND \count( $links )}} <style> .cShareLink_android { background: #689F38; } .cShareLink_apple { background: #F76BC1; } </style> <li class='cUserNav_icon'> <a href='https://www.android.com' target='_blank' class='cShareLink cShareLink_android' rel='noopener noreferrer'><i class='fa fa-android'></i></a> </li> <li class='cUserNav_icon'> <a href='https://www.apple.com' target='_blank' class='cShareLink cShareLink_apple' rel='noopener noreferrer'><i class='fa fa-apple'></i></a> </li> {{foreach $links as $profile}} <li class='cUserNav_icon'> <a href='{$profile['key']}' target='_blank' class='cShareLink cShareLink_{$profile['value']}' rel='noopener noreferrer'><i class='fa fa-{$profile['value']}'></i></a> </li> {{endforeach}} {{endif}}
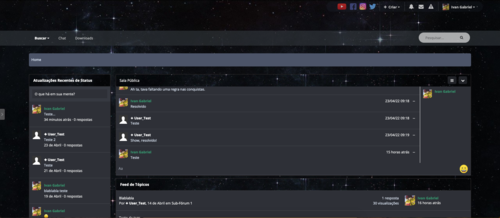
Das Ergebnis sieht dann so aus und funktioniert sowohl im Header, als auch im Footer eurer Seite, je nach euren Einstellungen im jeweiligen Theme ...
![]()
Im Original werden mit foreach $links alle Icons generiert, die ihr im AdminCP mit dem Dropdown erstellt habt. Mit style legt ihr die Hintergrundfarbe der neuen Icons fest, dazu wird jeweile eine neue Klasse benötigt.
<li class='cUserNav_icon'> <a href='https://www.android.com' target='_blank' class='cShareLink cShareLink_android' rel='noopener noreferrer'><i class='fa fa-android'></i></a> </li>
Das hier ist jetzt eins eurer neuen Icons. Es enthält den Link zu android.com, die CSS-Klasse für die Hintergrundfarbe die ihr oben erstellt habt und mit cShareLink die allgemeine Klasse für den Look aller Icons. Für die Symbole selber wird mal wieder Font Awesome verwendet. Scrollt in der Übersicht ganz runter zu Brand Icons, dort findet ihr jede Menge.
Das wars im Grossen und Ganzen auch schon. Bei Fragen benutzt bitte das Supportforum, wir helfen euch gerne weiter.
-
 4
4
-
 1
1