Wenn es kein passendes CKEditor-Plugin gibt, das Du brauchst, dann gibt es ist eine Alternative, eine benutzerdefinierte Schaltfläche zu erstellen.
Was benutzerdefinierte Schaltflächen können?
Mit benutzerdefinierten Schaltflächen kannst Du HTML-Schnipsel erstellen, die durch Anklicken einer Schaltfläche in der Symbolleiste des Editors in den Text eingefügt werden. Die so erstellten Inhalte werden einheitlich formatiert. Vorteile von benutzerdefinierte Schaltflächen gegenüber eine manuelle Formatierung im Editor:
- Du kannst CSS Klassen verwenden und diese abhängig vom eingestellten Theme unterschiedlich gestalten
- Du kannst CSS Klassen jederzeit ändern und so wird das Aussehen in ALLEN Artikel, die diese verwendet auf einmal geändert. Keine manuelle Formatierung Artikel per Artikel ist nötig.
- Du kannst auch Typographie von IPS nutzen, um die Bereiche zu formatieren.
Einschränkung: benutzerdefinierte Schaltflächen sind keine vollständige CKEditor-Plugins. Sie können beispielsweise nicht dynamisch sein oder Javascript verwenden. Aber für die Formatierung von Texten, ist eine benutzerdefinierte Schaltfläche die beste Wahl.
Ein benutzerdefinierte Schaltfläche erstellen
Um eine benutzerdefinierte Schaltfläche zu erstellen, gehst Du zu Anpassung -> Editor -> Symbolleisten. Klicke auf Schaltfläche hinzufügen in der Kopfzeile und dann auf die Registerkarte Benutzerdefiniert. Das angezeigte Formular hat folgenden Felder:
-
Bezeichnung
Der Bezeichnung, die die Benutzer sehen, wenn sie mit der Maus über die Schaltfläche im Editor fahren. -
Symbol
Eine kleine Bilddatei, die als Schaltflächensymbol im Editor angezeigt wird. Lade hier eine Datei hoch, das doppelt so groß ist, wie Du es gerne hättest; es wird dann vom Browser verkleinert und in hoher Auflösung angezeigt. -
Art
Es werden drei Arten unterstützt, die den drei Arten der Elementanzeige in HTML grob entsprechen:- Inline - wird in erster Linie für Farben oder Schriftgröße einzelner Wörter innerhalb eines Textes verwendet
- Einzeiliger Block - wird für ganze Absätze (z.B. Überschriften oder Zitate) verwendet, hierzu wird immer eine separate Zeile für den formatierten Inhalt erstellt.
- Block - wird für ganze HTML Blöcke mit mehreren Zeilen verwendet, hierzu wird der Block ebenfalls immer in einer neue Zeile gesetzt und der Inhalt in p-Tag gesetzt.
-
Wert verwenden?
Eine benutzerdefinierte Schaltfläche kann optional einen Wert vom Benutzer akzeptieren (unabhängig vom tatsächlichen Inhalt). Diese Option erscheint als Popup-Dialog, wenn der Benutzer auf die Schaltfläche im Editor klickt, und der vom Benutzer eingegebene Wert wird in den Block an die Stelle, die mit {option} markiert ist, übernommen. Wenn dieses Feld aktiviert ist, siehst Du eine zusätzliche Einstellung:-
Label für Option
Der Text, der im Pop-Up angezeigt wird nach dem auf die Schaltfläche geklickt wurde.
-
Label für Option
-
HTML
Das eigentliche HTML, das die Schaltfläche bei der Verwendung im Editor hinzufügt. Im Allgemeinen wird beliebiges HTML unterstützt, aber es muss valide sein. Innerhalb von HTML können ein paar spezielle Tags verwendet werden:-
{option}
wenn ein Wert verwendet wird, wird dieser Tag durch den vom Benutzer eingegebenen Wert ersetzt, so wie er ist. -
{content}
wenn die Schaltfläche dem Benutzer erlaubt, innerhalb des generierten HTML zu tippen, fügst Du diesen Tag dort ein, wo der Benutzer tippen können soll.
-
{option}
Klicke auf Speichern, um die Schaltfläche zu erstellen. Das Symbol für die Schaltfläche wird in der Symbolleiste "Schaltflächen nicht im Editor" angezeigt, und von hier aus kannst Du es in Deine Symbolleiste ziehen und wie gewohnt konfigurieren.
Verwendung benutzerdefinierter Stile
Nutze kein Inline-CSS in Deinem HTML, da es unmöglich sein wird, diese später schnell zu aktualisieren (die Beiträge werden mit den Formatierungen gespeichert, wenn Du also HTML in eine benutzerdefinierte Schaltfläche später änderst, werden alte Beiträge diese Änderungen nicht wiedergeben).
Verwende stattdessen CSS-Klassennamen, die Du in custom.css für jedes Theme individuell formatieren kannst. Auf diese Weise kannst Du die Formatierung später aktualisieren, und auch alle alte Beiträge werden ebenfalls Deine Änderungen übernehmen.
Ein Beispiel ohne eigene CSS Klassen
IPS hat bereits mehrere Formatierungen, die innerhalb von Community einheitlich verwendet werden, z. B. so genannte Message Boxen. Lass uns eine Schaltfläche erstellen, die mit einem Klick den Text in einer Info-Box verwandelt:
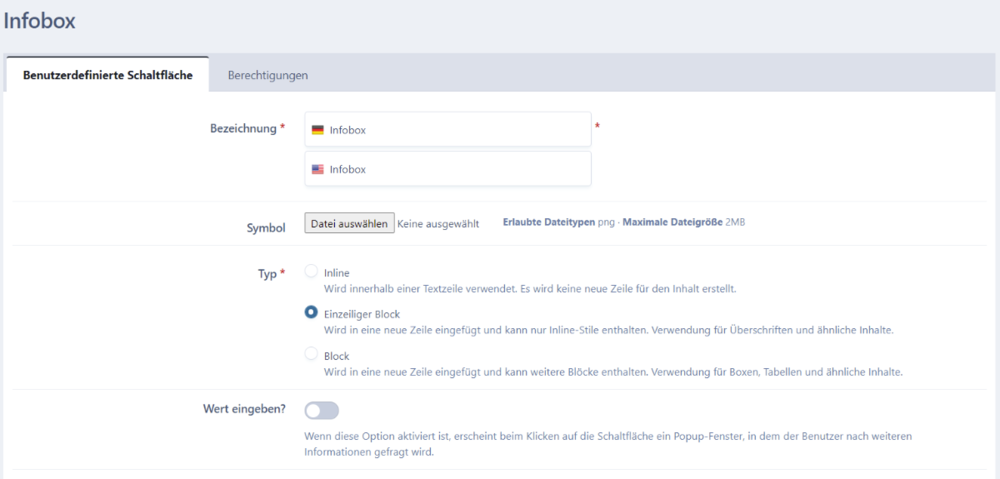
Gehe zu Anpassung -> Editor -> Symbolleisten und klicke auf Schaltfläche hinzufügen in der Kopfzeile und dann auf die Registerkarte Benutzerdefiniert. Fülle die Felder wie folgt aus:
Im Feld Symbol habe ich einen Icon hinzugefügt, den ich von dieser Seite geladen habe. Du kannst es für diesen Beispiel verwenden ![]() oder natürlich jedes andere Icon nutzen, das Dir besser zusagt.
oder natürlich jedes andere Icon nutzen, das Dir besser zusagt.
Im Feld HTML füge folgendes HTML hinzu:
<div class="ipsMessage ipsMessage_info"> {content} </div>
Speichere die Schaltfläche, Du findest sie jetzt in der Symbolleiste unter dem Editor im Bereich "Schaltflächen nicht im Editor". Ziehe die Schaltfläche in Deine Symbolleiste in Editor. Mit Klick darauf kannst Du bestimmen, wer und wo die Schaltfläche nutzen darf.
Problem mit Seite melden?