Für die meisten Community-Besitzer ist die Erstellung eines Designs mit dem Easy-Modus-Editor die beste Option. Es erlaubt, das Standard-Design in einer Zeigen-und-Klicken-Umgebung anzupassen und die Änderungen in Echtzeit zu sehen, und erfordert keinerlei Programmierkenntnisse.
Um das Design zu erstellen, navigiere im AdminCP zu Anpassung -> Design. Klicke auf die Schaltfläche Design hinzufügen. Im Popup-Fenster vergewissere Dich, dass die Option Easy Modus ausgewählt ist (das ist die Standardeinstellung), und klicke dann auf Weiter.
Auf dem nächsten Bildschirm kannst Du Dein neues Thema konfigurieren:
-
Name (erforderlich)
Unter diesem Namen wird dieses Design den Nutzern Deiner Community erscheinen -
Übergeordnet
Du kannst dieses Design untergeordnet zu einem anderen Design erstellen, d.h. es erbt automatisch alle Stil-/Templateänderungen vom übergeordneten Design -
Standard-Design
Die Einstellung macht dieses Design zum Standard für alle Gäste und Benutzer, die nicht ausdrücklich ein anderes Thema gewählt haben -
Verfügbar für
Legt die Berechtigungen fest welche Gruppen dieses Design verwenden dürfen. Anwendungsbeispiel: ein Design, auf das nur 'Premium'-Benutzer zugreifen können, als zusätzlicher Vorteil der Bezahlung
Klicke auf Speichern, sobald Du die Informationen eingegeben hast. Das Design wird erstellt und Du gelangst zurück zur Designliste.
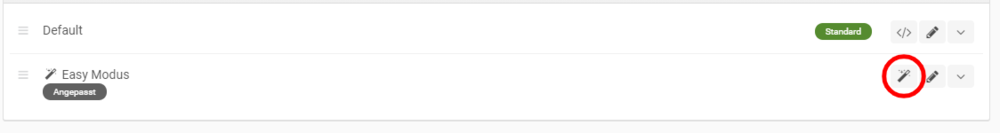
Von der Designliste im AdminCP aus kannst Du auf das Zauberstab-Symbol in einem beliebigen Easy-Modus-Design klicken, um den visuellen Editor zu starten (Du musst im Front-End Deiner Community angemeldet sein, um den visuellen Editor verwenden zu können):
Hinweis: Du kannst den visuellen Editor jederzeit starten, auch lange nachdem Du das Design erstellt hast. Wenn Du jedoch ein Easy Modus-Design in ein normales Design konvertiert hast, kannst Du nicht mehr zu dem visuellen Editor zurückkehren.
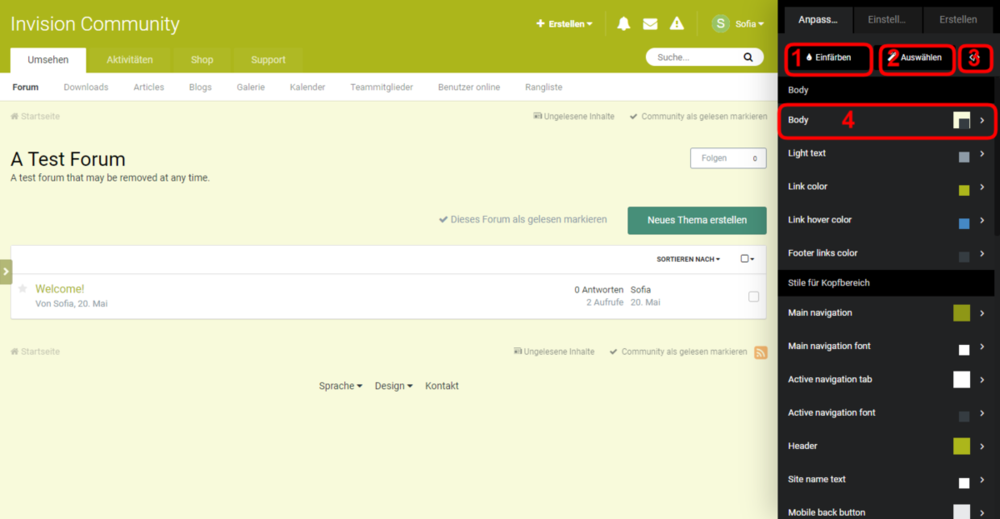
Wenn Du den visuellen Editor startest, gelangst Du in Deiner Community im Bearbeitungsmodus (den nur Du sehen kannst). Deine Community wird auf der linken Seite angezeigt, während auf der rechten Seite Bearbeitungswerkzeuge in einem Bedienfeld zur Verfügung stehen:
Der visuelle Editor hat einige Schlüsselfunktionen, die Dir bei der Gestaltung des Aussehens helfen. Wir behandeln jedes Thema der Reihe nach.
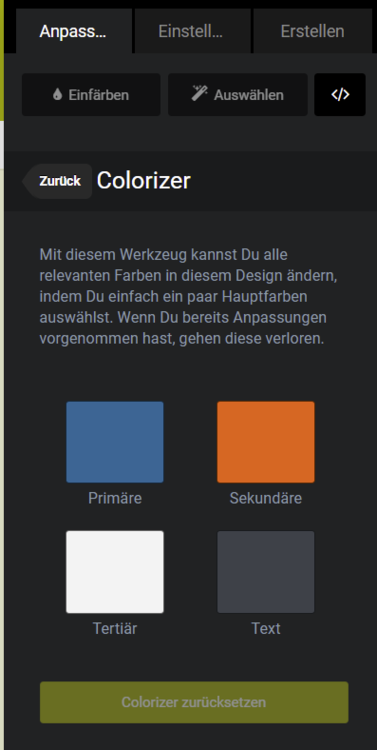
Mit diesem Werkzeug kannst Du alle Farben und Schattierungen einer anderen Farbe ändern. Klicke auf die Schaltfläche Einfärben. Du siehst vier Farbfelder:
Wenn Du auf ein Farbfeld klickst und eine neue Farbe wählst, wird die Live-Vorschau sofort aktualisiert, und Du siehst das Ergebnis. Das Einfärben eignet sich hervorragend für den ersten Schritt - wenn Du weißt, dass Du z.B. ein rotes Design wünschst, kannst Du es verwenden, um die Grundfarben schnell zu verändern. Das Ergebnis kannst Du später mit den anderen Werkzeugen feiner gestalten.
Wenn Dir das Ergebnis nicht gefällt, kannst Du auf die Schaltfläche Colorizer zurücksetzen klicken, um die Änderungen rückgängig zu machen.
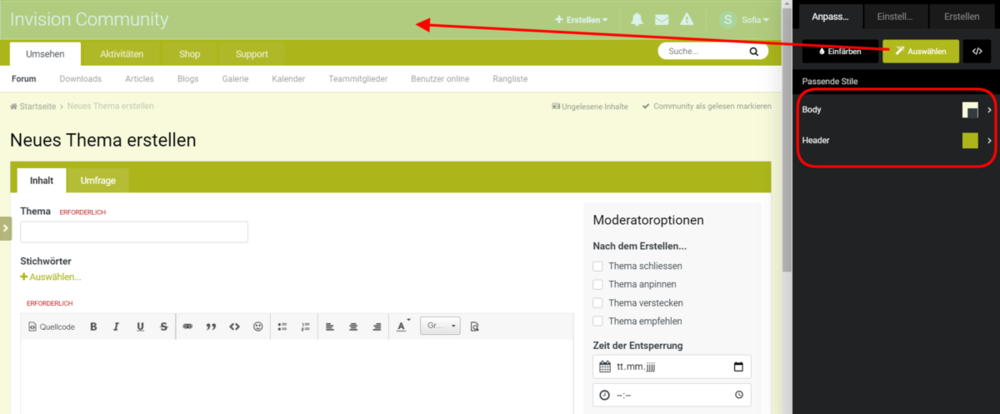
Mit dem Auswahlwerkzeug kannst Du durch Zeigen und Klicken verschiedene Seitenelemente auswählen, und der visuelle Editor zeigt Dir automatisch den Farbeditor für die ausgewählten Elemente an.
Wenn Du mit CSS vertraut bist, bietet Dir der Easy Mode-Editor die Möglichkeit, Deinem Design benutzerdefiniertes CSS hinzuzufügen, ohne es in ein vollständiges manuelles Thema umwandeln zu müssen. Klicke einfach auf die CSS-Schaltfläche (</>), und es wird ein Code-Editor angezeigt, den Du verwenden kannst. Und ja, Du hast immer noch die Live-Vorschau!
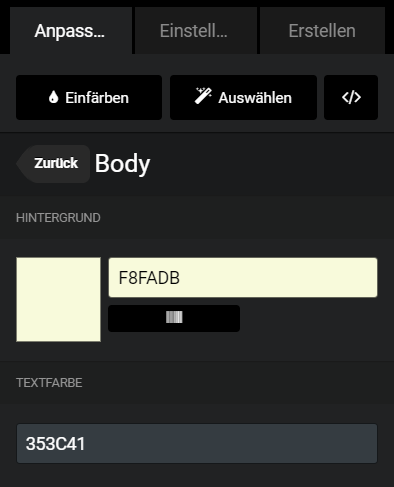
Die verfügbaren Stile, die Du bearbeiten kannst, sind im Hauptfenster des Easy-Modus-Editor aufgelistet. Klicken auf einen, um die Farbfelder anzuzeigen und die Farben zu bearbeiten. Bei einigen Stilen kannst Du nur den Hintergrund bearbeiten, bei anderen kannst Du auch die Schriftfarbe verändern.

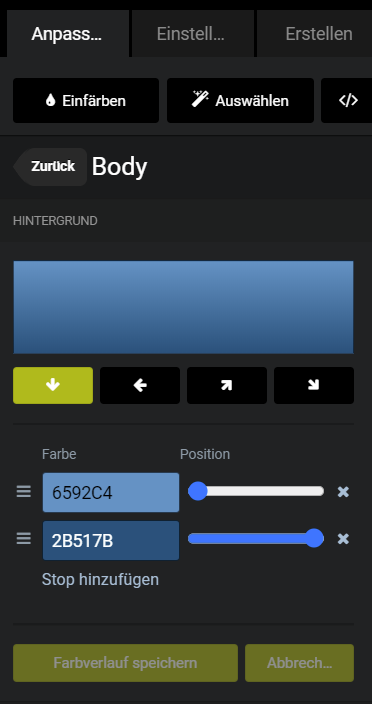
Hintergrundfarben können durch Klicken auf die Schaltfläche unterhalb der Hintergrundfarbe erstellt werden. Um sie zu verwenden, wähle eine Richtung, in die der Farbverlauf gehen soll, und füge dann Farben hinzu, um den Farbverlauf zu bilden.

Unter der Registerkarte "Erstellen" speicherst Du die Änderungen, wenn Du damit zufrieden bist. Klicke dazu auf die Schaltfläche Design speichern. Dadurch werden alle Änderungen gespeichert und für alle Benutzer, die dieses Design gewählt haben, live geschaltet.
Problem mit Seite melden?