Innerhalb der Invision Community hast Du die Möglichkeit, über einen 'Block-Manager' Elemente zu Deinen Seiten hinzuzufügen. Mit dieser Drag&Drop-Funktion kannst Du schnell Elemente hinzufügen, um eine Seitenleiste zu erstellen, oder Elemente am oberen und unteren Rand Deine Seite hinzufügen. Diese Funktion wird auch innerhalb von CMS/Pages verwendet, um die einfache Erstellung neuer Seiten zu erleichtern.
Das Hinzufügen von Blöcken zu Deinen Seiten ist sehr einfach. Wenn Du als Teammitglied mit der Moderator-Berechtigung "Kann Seitenleiste verwenden" angemeldet bist, siehst Du einen Reiter, der am linken Rand der Website in der Mitte zu finden ist. Wenn Du darauf klickst, öffnet sich der Block-Manager und zeigt verfügbare Bereiche der Website an, in denen Du Deine Blöcke platzieren kannst. Probiere es einfach aus.
Einige Blöcke, die Du der Seite hinzufügst, haben ihre eigene Konfiguration. Wo es der Fall ist, siehst Du direkt auf dem Block eine Schaltfläche zum Bearbeiten. Hier kannst Du weitere Einstellungen machen.

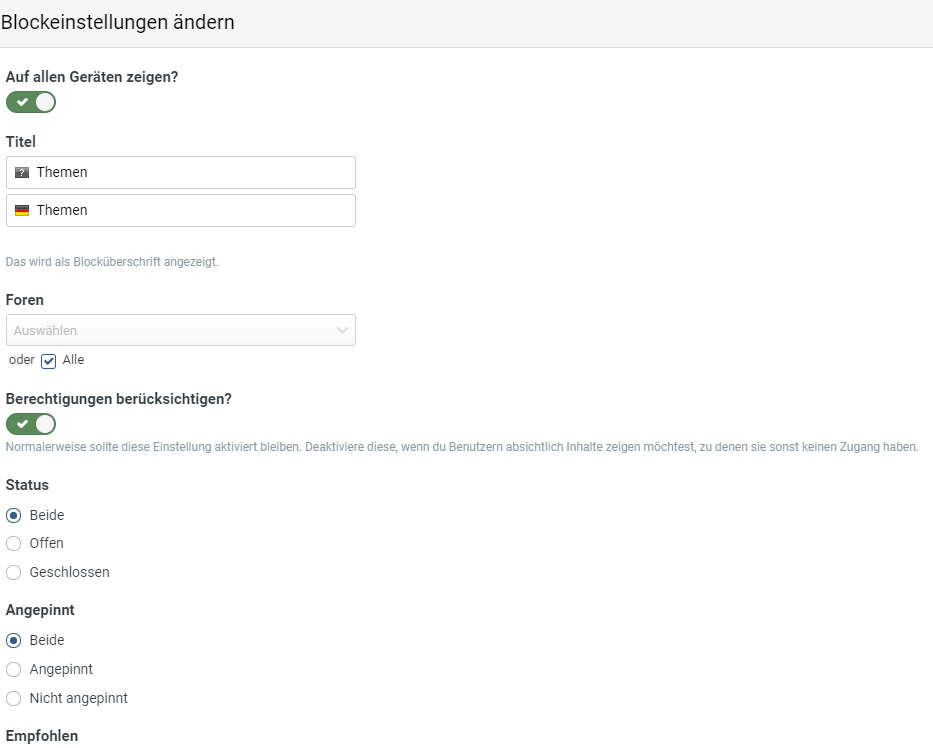
In diesem Beispiel verwenden wir den Feed aus Themen. Wie Du auf dem nächsten Bild unten sehen kannst, kann man diese Blöcke für sehr spezifische Bedürfnisse konfigurieren. Zum Beispiel möchtest Du vielleicht einen Block mit dem Namen "News", der aus Deinem Nachrichtenforum gespeist wird. Dies wäre mit dem Themen-Feed-Block einfach zu bewerkstelligen.

Konfiguration für den Block mit Forenthemen
Wenn Du CMS/Pages gekauft hast, dann gibt es für Dich ein paar erwähnenswerte Ergänzungen zum Block-Manager. Jede dieser Ergänzungen wird im Folgenden beschrieben. Wenn Du CMS/Pages noch nicht gekauft hast, aber daran interessiert bist, diese in Deiner Community zu nutzen, lese bitte den folgenden Leitfaden. Wenn Du Cloud-Kunde von IPS bist, dann hast Du die Anwendung bereits.
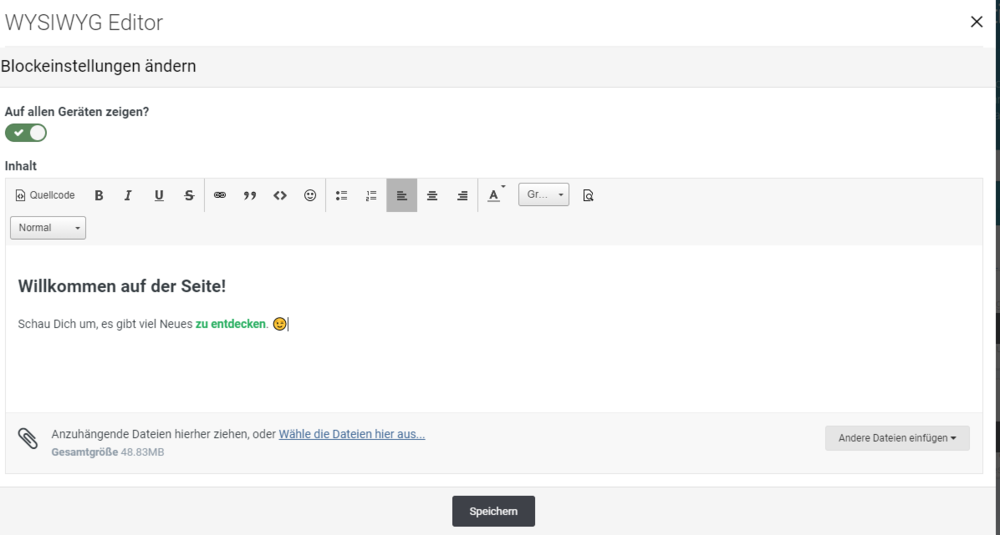
WYSIWYG-Block
Durch Hinzufügen eines dieser Blöcke aus dem Block-Manager im Abschnitt "CMS/Pages" kannst Du einen WYSIWYG-Editor an jedem vordefinierten Platz hinzufügen. Das heißt, Das heißt Du kannst in diesem speziellen Block alles gestalten, was Du sonst auch im Editor machen kannst.
Hier wird ein WYSIWYG-Block zur Startseite der Community hinzugefügt.
Durch Hinzufügen des Blocks oben am Anfang der Startseite, konnte eine einfache Textbeschreibung des Projektes erstellt werden. Dies ist nur ein sehr einfaches Beispiel, aber Du kannst natürlich alles im Editorbereich einfügen, was Du möchtest. Inklusive Bilder, Links und weitere Formatierungen.
Problem mit Seite melden?